
Unlike visible inputs, hidden field rules are for hidden parameters only, from <input type="hidden"> HTML tags. For information on constraining visible inputs, see Validating parameters (“input rules”).
Hidden form inputs are often written into an HTML page by the web server when it serves that page to the client, and are not visible on the rendered web page. Because HTTP is essentially stateless, like cookies, hidden form inputs are one way that web applications can use to remember session data from one page request to the next (called “persistence”).
For example, to remember the price of a TV accessed from a secret sale URL previously requested that session, this form remembers the sale price, and will provide it again to the shopping cart application when the client submits the payment page:
<form method="POST" action="processPayment.do">
<input type="hidden" name="price" value="900">
$900 x Quantity: <input name="quantity" size=4><br/>
</br>
<input type="submit" value="Buy">
</form>
Since they are not rendered visible, hidden inputs are sometimes erroneously perceived as safe. But similar to session cookies, hidden form inputs store the software’s state information client-side, instead of server-side. This makes it vulnerable.
Hidden fields are accessible through the JavaScript document object model (DOM). Additionally, forms often use the HTTP POST method and send input to a URL (such as /checkPayment.do) that legitimate clients never see, since the server replies with an HTTP 302 status code and the next URL in the Location: header, which the client then fetches using the GET method and displays. Unless there is code to prevent it, however, attackers often can easily send altered hidden inputs to this POST URL simply by altering a local copy of the page, using a browser plug-in tool such as Tamper Data, or in some cases simply typing different URL parameters into the browser’s location bar.
Like any other input from clients, it can be tampered with and should not be trusted. Tampered hidden inputs can be used as a vector for state-based attacks.
To follow the above example, an attacker could alter the sale price so that he or she can buy the item much more cheaply:
<form method="POST" action="processPayment.do">
<input type="hidden" name="price" value="1">
$900 x Quantity: <input name="quantity" size=4><br/>
</br>
<input type="submit" value="Buy">
</form>
When this form is submitted, the attacker orders TVs at a price reduced from $900 to $1. The request looks like this:
POST /processPayment.do HTTP/1.1
Host: www.example.com
Referer: http://www.example.com/checkout.do
Cookie: JSESSIONID=12345667890
Content-Type: application/x-www-form-urlencoded
POSTDATA quantity=9999&price=1
Unless the web application is smart enough to test for unauthorized prices, /processPayment.do accepts the request, processes the order, and returns a normal reply like this:
HTTP/1.1 302 Moved
Set-Cookie: JSESSIONID=12345667890;HttpOnly
Location: http://www.example.com/thankYou.do
Content-Length: 0
Connection: close
Content-Type: text/plain; charset=UTF-8
The client then loads the final “thank you” shopping cart page indicated in the reply’s Location: header.
Hidden field rules prevent tampering by caching the values of a session’s hidden inputs as they pass from the server to the client, and verifying that they remain unchanged when the client submits the form to its POST URL.
1. Before you configure a hidden field rule, if you want to apply it only to HTTP/HTTPS requests for a specific real or virtual host, you must first define the web host in a protected host names group. For details, see Defining your protected/allowed HTTP “Host:” header names.
2. Go to Web Protection > Input Validation > Hidden Fields Rule.
To access this part of the web UI, your administrator’s account access profile must have Read and Write permission to items in the Web Protection Configuration category. For details, see Permissions.
3. Click Create New.
A dialog appears.
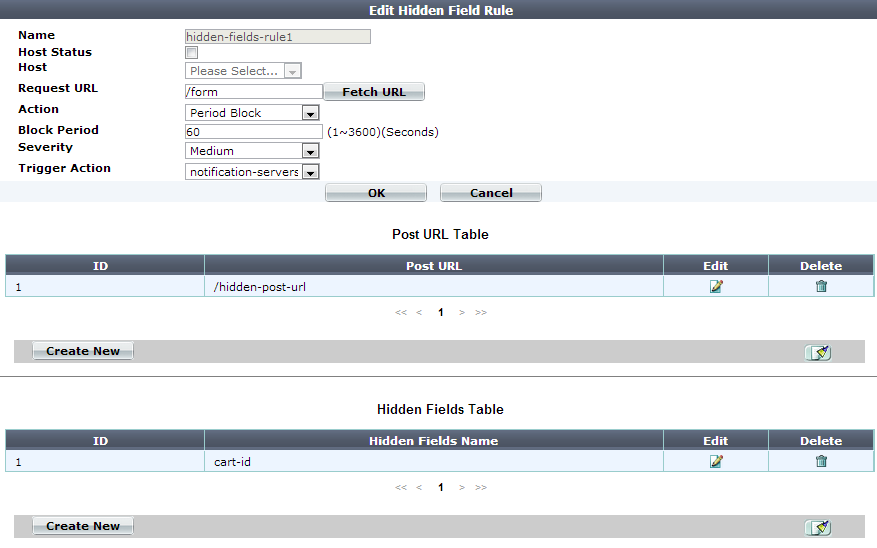
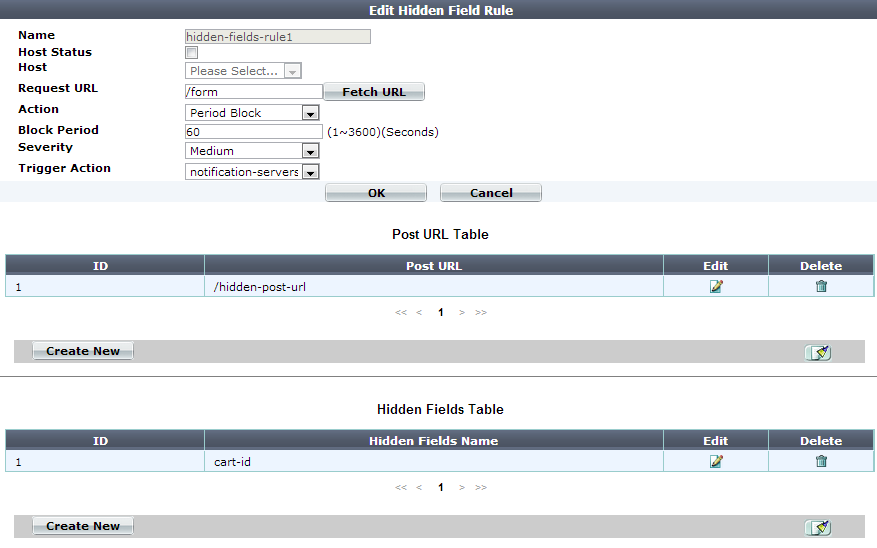
4. Configure these settings:

| Setting name | Description |
|---|---|
| Name | Type a unique name that can be referenced in other parts of the configuration. Do not use spaces or special characters. The maximum length is 35 characters. |
| Host Status | Enable if you want the hidden field rule to apply only to HTTP/HTTPS requests for a specific web host. Also configure Host. |
| Host |
Select the name of a protected host that the This option is available only if Host Status is enabled. |
| Request URL |
Type the exact URL that contains the hidden input for which you want to create a hidden field rule. This is usually a form that is visible to the person’s web browser, not the CGI script or page that processes submitted forms. The URL must begin with a slash ( / ). Do not include the web host name, such as |
| Action |
Select which action the FortiWeb appliance will take when it detects a violation of the rule:
The default value is Alert. Note: This setting will be ignored if Monitor Mode is enabled. Note: Logging and/or alert email will occur only if enabled and configured. See Logging and Alert email. Note: Because the new active appliance does not know previous session history, after an HA failover, for existing sessions, FortiWeb will not be able to apply this feature. See Sessions & FortiWeb HA. Note: If you will use this rule set with auto-learning, you should select Alert. If Action is Alert & Deny, or any other option that causes the FortiWeb appliance to terminate or modify the request or reply when it detects an attack attempt, the interruption will cause incomplete session information for auto-learning. |
| Block Period |
Type the number of seconds that you want to block subsequent requests from the client after the FortiWeb appliance detects that the client has violated the rule. This setting is available only if Action is set to Period Block. The valid range is from 1 to 3,600 (1 hour). The default value is 1. See also Monitoring currently blocked IPs. |
| Severity |
When rule violations are recorded in the attack log, each log message contains a Severity Level (
The default value is High. |
| Trigger Action | Select which trigger, if any, that the FortiWeb appliance will use when it logs and/or sends an alert email about a violation of the rule. See Viewing log messages. |
5. Click OK.
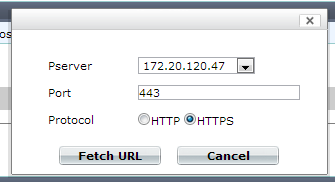
6. Click Fetch URL.
A dialog appears.

7. In the Pserver drop-down list, select the IP address of a physical server.
In Protocol, select whether to connect to the back-end web server using either HTTP or HTTPS.
In Port, type the TCP port number on which the physical server listens for HTTP/HTTPS connections. The valid range is from 0 to 65,535. Typically HTTP is port 80; HTTPS is port 443.
8. Click the Fetch URL button on the dialog.
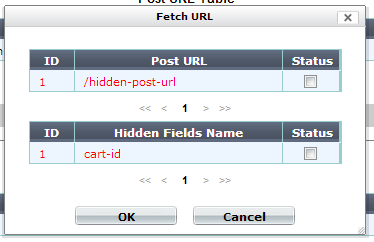
FortiWeb retrieves the web page you specified in Request URL on the Hidden Fields Rule dialog, and analyzes it. A new dialog appears displaying a list of hidden inputs that FortiWeb found, and URLs where those hidden inputs will be posted when a client submits the form.

Entries in the list are color-coded by the recommended course of action:
For each entry that you want included in the hidden field rule, in the Status column, mark its check box.
|
|
Also mark the check boxes of any previously configured items that you want to keep in the hidden field rule. If you do not, they will be deleted. |
9. Click OK to save the entries in the dialog.
FortiWeb adds the entries to the Post URL Table and Hidden Fields Table on the Hidden Fields Rule dialog. It also removes any that did not match the fetched URL.
10. To manually add entries to either table, do the following:
Click OK.
11. Repeat the previous steps for each post URL or hidden field that you want to manually add to the hidden field rule.
12. On the Hidden Fields Rule dialog, click OK.
13. Go to Web Protection > Input Validation > Hidden Fields Policy.
14. Click Create New.
A dialog appears.

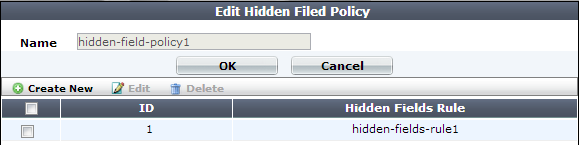
15. In Name, type a unique name that can be referenced by other parts of the configuration. Do not use spaces or special characters. The maximum length is 35 characters.
16. Click OK.
17. Click Create New to include a rule in the set.
18. From the Hidden Fields Rule drop-down list, select the name of an existing hidden field rule that you want to add to the set.
19. Click OK.
20. Repeat the previous steps for each individual rule that you want to add to the hidden fields policy.
21. To apply a hidden field policy: